사용 환경이 노트북에서 데스크탑으로 바뀌면서 또 Vue 설치 시 에러가 발생하기 시작했다.
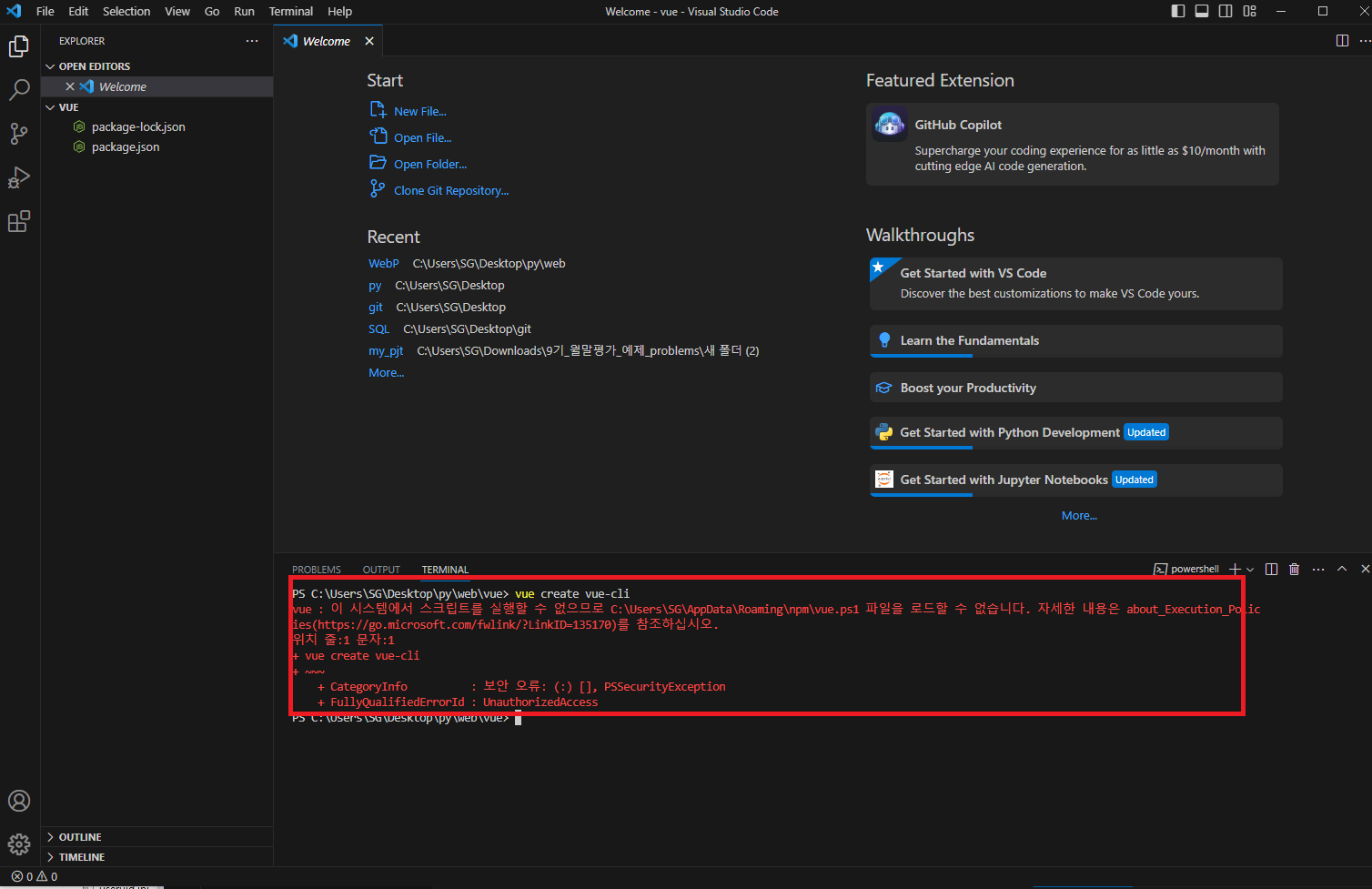
vue create vue-cli뷰를 설치 후에 create를 시도해보니 아래처럼 오류가 발생했다.

어.. 라? 제대로 vue가 설치가 안 돼서 그런가? 싶어서 다시 설치를 시도했다.
npm install -g @vue/cli
재 설치 후에 다시 생성을 시도했으나,

같은 오류가 계속 발생했다. 그래서 원인을 찾아 버그 로그를 위에서부터 읽어보았는데,
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: '@achrinza/node-ipc@9.2.6',
npm WARN EBADENGINE required: {
npm WARN EBADENGINE node: '8 || 9 || 10 || 11 || 12 || 13 || 14 || 15 || 16 || 17 || 18 || 19' npm WARN EBADENGINE },
npm WARN EBADENGINE current: { node: 'v20.1.0', npm: '9.6.4' } npm WARN EBADENGINE }
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
.......
어? 지원하는 엔진이 아니란다.
그러면 node.js랑 충돌이 발생하는구나 싶었다. 그래서 제어판에서 node.js를 제거를 먼저 해주고 재설치를 해주기로 했다.

내가 처음에 node를 설치한 건 20.1.0 Current 버전으로 현재 vue랑 호환성 작업이 제대로 안 됐구나 싶었다. 그래서 18.16.0 LTS 버전으로 재설치를 진행했다.

이제 node를 설치했으니, 기존에 깔아 둔 vue를 지워줬다.
npm uninstall -g vue
npm uninstall vue
지운 후에 다시 재설치를 해주었다.

재설치까지 완료한 후에 다시 create를 진행하였더니

어? 어디서 많이 본 오류인데?
https://edder773.tistory.com/233
[Vue] VScode에서 vue 설치해도 동작 안할 때 해결 방법
VSCode를 이용해서 다음과 같은 명령어를 통해 vue/cli를 설치했다. npm install -g @vue/cli 설치가 완료된 후에 vue를 통해 cli를 만들려 시도했다. vue create vue-cli 그랬더니 다음처럼 오류가 떴고, 심지어 vu
edder773.tistory.com
이전에 포스팅한 오류랑 똑같은 오류가 그대로 발생했다. 이전에 경험하지 않았으면 더 오래 걸리고 힘들었을 건데 한번 경험해 본 오류여서 위에 작성한 대로 따라서 진행해 주었다.

최종적으로는 정상적으로 vue가 동작하는 것을 확인할 수 있었다.
오류 해결 완료!
'개발 > Vue' 카테고리의 다른 글
| [Vue] Vuex 개념 정리 (1) | 2023.05.08 |
|---|---|
| [Vue] Props & Emit Event 정리 (0) | 2023.05.08 |
| [Vue] compute, watch, filter 개념 (0) | 2023.05.07 |
| [Vue] 기초 속성 및 바인딩 개념 정리 (0) | 2023.05.07 |
| [Vue] VScode에서 vue 설치해도 동작 안할 때 해결 방법 (0) | 2023.05.02 |




댓글