반응형
CSS의 원칙
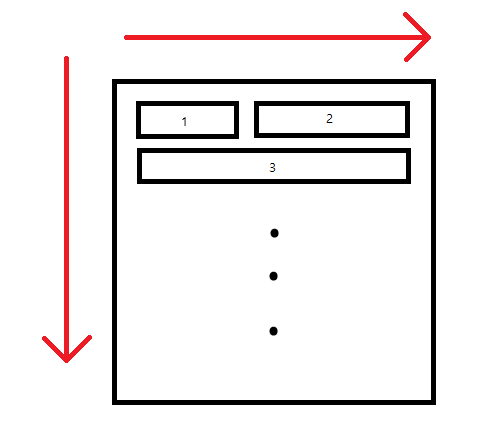
- css는 모든게 box형태
- 위에서부터 아래로, 왼쪽에서 오른쪽으로 쌓임

Box model
- 모든 HTML 요소는 box 형태
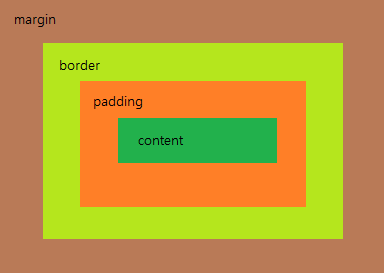
- 하나의 박스는 네 부분으로 이루어짐 (content, padding, border, margin)

- Margin : 테두리 바깥의 외부 여백 배경색을 지정할 수 없음
.margin{
margin-top : 20px;
margin-right : 20px;
margin-bottom : 30px;
margin-left : 30px;
}
# shorthand로 구성시
.margin{
margin : 20px 20px 30px 30px;
}- border : 테두리 영역
.border{
border-width : 7px;
border-style : dashed;
border-color : green;
}
# shorthand로 구성시
.border{
border: 7px dashed black ;
}
- padding :: 테두리 안쪽의 내부 여백 요소에 적용된 배경
.margin-padding{
margin: 15px;
padding: 40px;
}
- content : 글이나 이미지 등 요소의 실제 내용
#emit
div.main-content*N
-> N줄 만큼
div.my-content>p#test*N
-> my-content 밑에 test id로 N개
...
구글에 css emit tag 참고
Lorem 등
mt10 -> margin top
pt10 -> padding top
wi10 -> width
h10 -> height
- Display에 따라 크기와 배치가 달라짐
- 블록 요소는 한줄을 다 차지하는 특성 (margin 등의 요소를 줄 수 있음)
- Position으로 위치의 기준을 변경
- relative, absolute 등
레이아웃
- 그리드 시스템
- 화면을 가로, 세로의 격자로 나누는 것
- 반응형 웹의 경우 화면 크기에 따라 구성 변화
- bootstrap의 경우 한 줄을 최대 12칼럼으로 분할
- 컨테이너
- 다른 구성요소를 포함 할 수 있는 영역
<div class="container">
<div class = "contents">
<div class="box"></div>
</div>
</div>
대표적으로 활용되는 display
- display : block
- 줄 바꿈이 일어나는 요소(다른 요소를 밀어냄)
- 화면 크기 전체의 가로 폭을 차지
- 블록 레벨 요소 안에 인라인 레벨 요소가 들어 갈 수 있음
- display : inline
- 줄 바꿈이 일어나지 않는 행의 일부 요소
- content를 마크업하고 있는 만큼만 가로 폭을 차지
- width, height, margin-top, margin-bottom 지정 불가능
- 상하 여백은 line-height로 지정
- display : inline-block
- block과 inline 레벨 요소의 특징을 모두 가짐
- inline처럼 한 줄에 표시 가능하고, block처럼 width, height, margin 속성을 모두 지정할 수 있음
- display : none
- 해당 요소를 화면에 표시하지 않고, 공간조차 부여되지 않음
- 이와 비슷한 visibility: hidden은 해당 요소가 공간은 차지, but 화면에 표시x
CSS position
- 문서 상에서 요소의 위치를 지정 (static, relative, absolute, fixed, sticky)
- static : 모든 태그의 기본값
- 일반적인 요소의 배치 순서에 따름(좌측 상단)
- 부모 요소 내에서 배치될 때는 부모 요소의 위치를 기준으로 배치됨.
div{
height: 50px;
width : 50px:
color : red;
line-height : 70px;
text-align : center;
}
※ Static을 제외한 아래 요소들은 top, bottom, left, right를 이용하여 이동 가능
- relative : 상대 위치
- 자기 자신의 static 위치를 기준으로 이동
- 레이아웃에서 요소가 차지하는 공간은 static 일 때와 같음
.relative{ position : relative; top : 50px; left : 50px; }
- absolute : 절대 위치
- 요소를 일반적인 문서 흐름에서 제거 후 레이아웃에 공간을 차지하지 않음
- static이 아닌 가장 가까이 있는 부모/조상 요소를 기준으로 이동 (없는 경우 body)
.parent { position : relative; } .absolute-child { position ; absolute; top : 30px; left : 30px; }
- fixed : 고정 위치
- 요소를 일반적인 문서 흐름에서 제거 후 레이아웃에 공간을 차지하지 않음
- 부모 요소와 관계 없이 viewport를 기준으로 이동
- 스크롤 시에도 항상 같은 곳에 위치함
.fixed { position : fixed; bottom : 0; right : 0; }
- sticky : 스크롤에 따라 static → fixed로 변경
- 속성을 적용한 박스는 position : static 상태와 같은 일반적인 흐름
- 스크롤 위치가 임계점에 이르면 position : fixed와 같이 박스를 화면에 고정할 수 있음
Float
- 박스를 왼쪽 혹은 오른쪽으로 이동시켜 텍스트를 포함 인라인요소들이 주변을 wrapping 하도록 함
- 요소가 normal flow를 벗어나도록 함
- none : 기본값, left : 요소를 왼쪽으로 띄움, right : 요소를 오른쪽으로 띄움
- 레이아웃을 구성하기 위해 필수적으로 사용했으나, Flexbox, grid 등장과 함께 사용도 낮아짐
- Normal Flow에서 벗어난 레이아웃 구성
Flexbox
- CSS Flexible Box layout
- 행과 열 형태로 아이템들을 배치하는 1차원 레이아웃 모델
- 축 (main axis(가로축), cross axis(세로축))
- 구성요소 (Flex container, Flex Item)
- Flex Container
- flexbox 레이아웃을 형성하는 가장 기본적인 모델
- Flex Item들이 놓여있는 영역
- display 속성을 flex 혹은 inline-flex로 지정
- Flex Item
- 컨테이너에 속해 있는 컨텐츠(박스)
- 배치 설정 : flex-direction, flex-wrap
- 공간 나누기 : justify-content (main axis), align-content (cross axis)
- 정렬 : align-items (모든 아이템을 cross axis 기준으로 정렬), align-self (개별아이템)
요소 정렬
- 블럭 요소 가운데 정렬 → margin:auto
- 블럭 요소 좌우 정렬 → position을 absolute로 두고 right, left 사용
- 블럭 요소 수직 정렬 → padding을 이용하여 여백 지정
- 이미지 가운데 정렬 → 부모 속성에 text-align :center 혹은 img 태그의 display를 block으로 두고 margin : auto 사용
반응형
'개발 > html & CSS' 카테고리의 다른 글
| CSS의 기본 개념 - 정리 3 (0) | 2023.03.19 |
|---|---|
| HTML의 기본 개념 - 정리 (0) | 2023.03.19 |
| CSS의 기본 개념 - 정리 1 (0) | 2023.03.09 |



댓글