Django를 이용하여 게시판을 만드는 과정을 따라가보자.
이 글은 아래 Part 6를 바탕으로 이어지니 참고하자
https://edder773.tistory.com/101
[Django] 게시판 만들어보기 - Part 6 (ModelForm을 활용한 변형)
Django를 이용하여 게시판을 만드는 과정을 따라가보자. 이 글은 아래 Part 5을 바탕으로 이어지니 참고하자 https://edder773.tistory.com/100 [Django] 게시판 만들어보기 - Part 5 (Form을 활용한 변형) Django를
edder773.tistory.com
이제 게시판 내부에 이미지 파일을 등록하고 받을 수 있도록 Static & Meia file을 이용해서 수정해보자.
Static File
- 응답 시 별도의 처리 없이 내용을 그대로 보여주는 파일
- 파일 자체가 고정되어 있고, 서비스 중에도 추가되거나 변경되지 않고 고정
Media File
- 사용자가 웹에 업로드하는 정적 파일
- 유저가 업로드 한 모든 정적 파일
기본 동작
- 특정 URL에 있는 자원을 요청 받아 응답 처리하고 제공 하는 것
- 웹 서버는 요청 받은 URL로 서버에 존재하는 정적 자원을 제공
실습
실제로 Static & Media file을 구성해서 사용해보자.
Static file 사용 구현하기
먼저 Static 파일을 구성하기 위해서 앱 폴더에 static 폴더를 만들어서 파일을 넣어주자.

테스트를 위해서 위 이미지를 test로 저장하여 사용했다.
형태는 template를 만들떄와 동일하게 앱 폴더 내에 static폴더를 만들고 그안에 앱 이름으로 하나 더 폴더를 만들어서 안에 배치해준다.

우선 제일먼저 static 파일을 이용하기 위해서는 setting을 변경해줄 필요가 있다. 아래 코드를 setting에 넣어주자
STATIFILEDS_DIRS = [
BASE_DIR / 'static',
]
그리고 이 이미지를 띄우기 위해서 Base.html에 다음과 같이 static 태그를 이용하여 내용을 추가해주자.

img 태그를 이용해서 static파일을 지정한 앱폴더안의 test파일을 가져올 것이므로, static태그로 articles/test.png를 찾아 넣을 수 있게 만들어주자.
여기까지 완료하고 서버를 작동시켜보면

상단에 테스트용 이미지가 정상적으로 static 파일로 넣어진 것을 확인할 수 있다.
Media file을 사용하여 사용자에게 이미지 받아 저장하기
먼저 media file을 사용하기 위해서 static file을 사용할 때와 마찬가지로 setting에서 아래코드를 추가해주어야 한다.
중요한건 MEDIA_URL & STATIC_URL / MEDIA_ROOT & STATIC_ROOT는 반드시 다른 경로로 지정해야 함
MEDIA_URL = '/media/'
MEDIA_ROOT = BASE_DIR / 'media'
static과 다르게 사용자가 업로드한 미디어 파일을 실제로 사용자에게 제공하기 위해선 업로드된 파일의 URL이 필요한데, 이 URL을 프로젝트에서 지정해줘야한다. 그렇기에 urls.py에 아래와 같은 코드를 추가해주어야 한다.
from django.conf import settings
from django.conf.urls.static import static
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# 업로드 된 파일의 URL -> settings.MEDIA.URL
# 위 URL을 통해 실제 참조하는 파일의 실제 위치 -> settings.MEDIA_ROOT
이제 받은 이미지를 지정해줄 media 폴더를 전체 외부 폴더에 만들어주자

여기까지 준비가 끝났다면, 이제 이미지 파일을 받아보자. image 파일을 추가적으로 받기 위해선 앱의 model에서 imagefield를 넣어줘야한다.

Model을 변경헀으니 가장 중요한 makemigrations와 migrate를 진행해주자.
마이그레이션을 진행할 때 꼭! 파일 저장 먼저 해주자. 저장하지 않으면 마이그레이션이 진행이 안된다.
마이그레이션을 진행하기에 앞서 imageField를 사용하기 위해선 pillow 라이브러리가 꼭 필요하니 아래 코드를 작성해 pillow 라이브러리를 설치해주자.
pip install pillow
정상적으로 설치가 완료 됐다면 마이그레이션도 진행해주자

여기까지하고 서버를 동작해보면 글 작성 페이지에 image가 추가된 것을 확인할 수 있다.

하지만 바로 작성하면 이미지가 바로 업로드가 되지않는다.
여기서 몇가지 속성을 더 추가해줘야하는데, 먼저 view 파일에서 받는 request속성에서 파일이나 이미지는 POST 속성 값으로 넘어가지 않고 FILES 속성 값에 담겨 넘어간다는 점을 알아야한다. 파일을 사용할 create와 update 함수 부분에 다음과 같이 내용을 추가해주자.

파일이나 이미지를 업로드 할 시에는 html에서 form 태그에 enctype 속성을 추가하는 수정을 해주어야한다. 아래 그림과 같이 form 태그에 추가해주자.

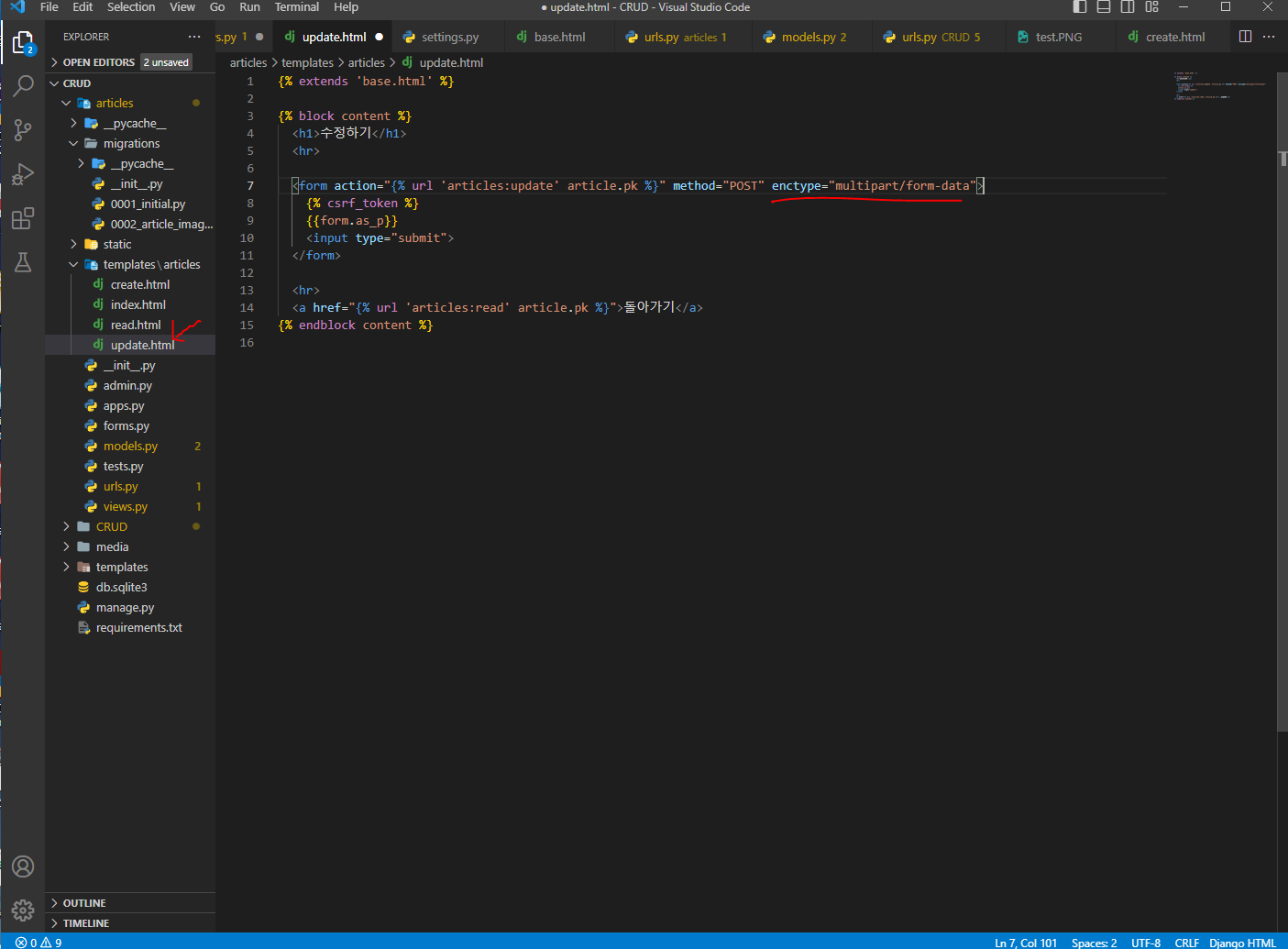
create.html에서 바꿨으니, update도 마찬가지의 형태로 form에 enctype 속성을 추가하자.

이제 Create나 Update로 받은 이미지 파일을 세부 페이지인 Read.html에 표시해주어야한다.
이를 위해 업로드 된 파일의 URL은 django가 제공하는 url 속성을 통해 사용할 수 있다.
아래와 같이 Read.html에서 이미지를 볼 수 있게 수정해주자.

그럼이제 서버를 동작해서 글쓰기를 통해 이미지를 넣어보자.

이미지와 내용을 작성 후에 제출 버튼을 누르면

정상적으로 이미지까지 출력 받을 수 있게 된다.
다만,여기까지 작성할 경우 이미지 파일을 넣지 않고 글을 작성하면 페이지 오류가 발생한다.
이미지를 넣지 않고 글을 생성해보자.

이럴경우 다음과 같이 이미지가 없어 출력할 수 없다는 오류가 뜬다.

이것을 해결해주기 위해서, 다시 Read.html로 돌아가서 if문을 이용해 수정해주자

이렇게 if문을 이용하여 이미지가 있을 경우에만 이미지를 띄우게 만들어주면

이미지가 존재하지 않더라도 정상적으로 페이지를 나타낼 수 있게 만들 수 있다.
여기까지가 게시판 만드는 것의 기본 베이스 내용들이고 아이디 생성 등의 내용은 이후 포스팅에서 다루겠습니다
'개발 > Django' 카테고리의 다른 글
| [Django] 권한과 인증 기능 사용해보기 - Part 2 (로그아웃 기능 만들기) (0) | 2023.03.26 |
|---|---|
| [Django] 권한과 인증 기능 사용해보기 - Part 1 (로그인 기능 만들기) (0) | 2023.03.26 |
| [Django] 게시판 만들어보기 - Part 6 (ModelForm을 활용한 변형) (0) | 2023.03.26 |
| [Django] 게시판 만들어보기 - Part 5 (Form을 활용한 변형) (0) | 2023.03.26 |
| [Django] 게시판 만들어보기 - Part 4 (삭제 구현하기) (0) | 2023.03.22 |




댓글