django를 활용해서 로그인 기능을 구현해보자.
기본적인 코드 형태는 게시판 만들기에서 완성한 형태를 활용하여 만드는 방향으로 진행한다.
https://edder773.tistory.com/102
[Django] 게시판 만들어보기 - Part 7 (게시판에 이미지 넣기)
Django를 이용하여 게시판을 만드는 과정을 따라가보자. 이 글은 아래 Part 6를 바탕으로 이어지니 참고하자 https://edder773.tistory.com/101 [Django] 게시판 만들어보기 - Part 6 (ModelForm을 활용한 변형) Django
edder773.tistory.com
권한과 인증 기능을 이해하고 실제로 로그인 기능을 구현해보자!
실습
바로 로그인 기능을 구현해서 적용해보자.
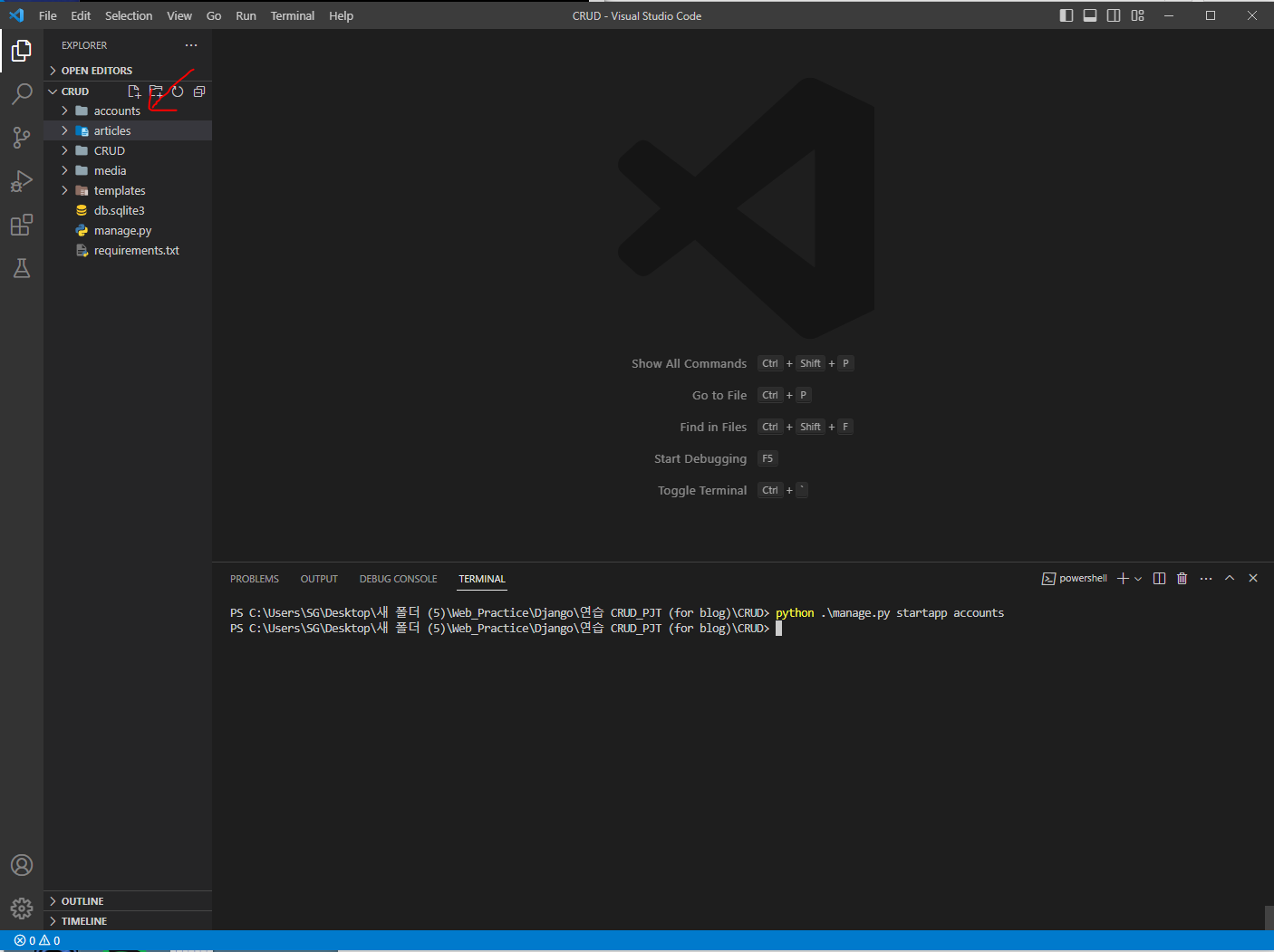
먼저 권한 및 인증 기능을 관리하기 위한 accounts 앱을 생성해보자
python .\manage.py startapp accounts
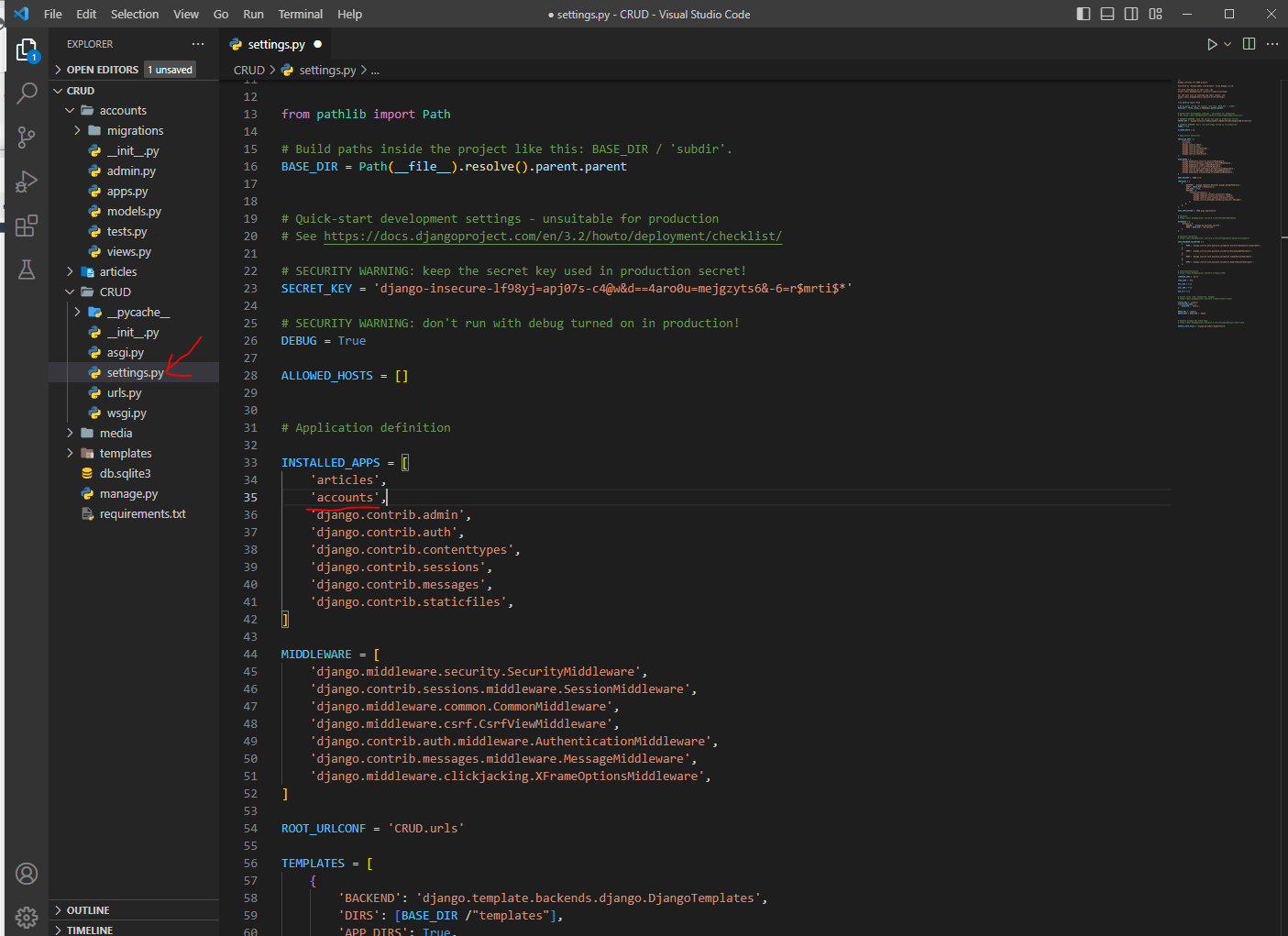
앱을 추가했다면, 가장 먼저 할일은 setting에서 앱 등록을 필수적으로 해주어야 한다.

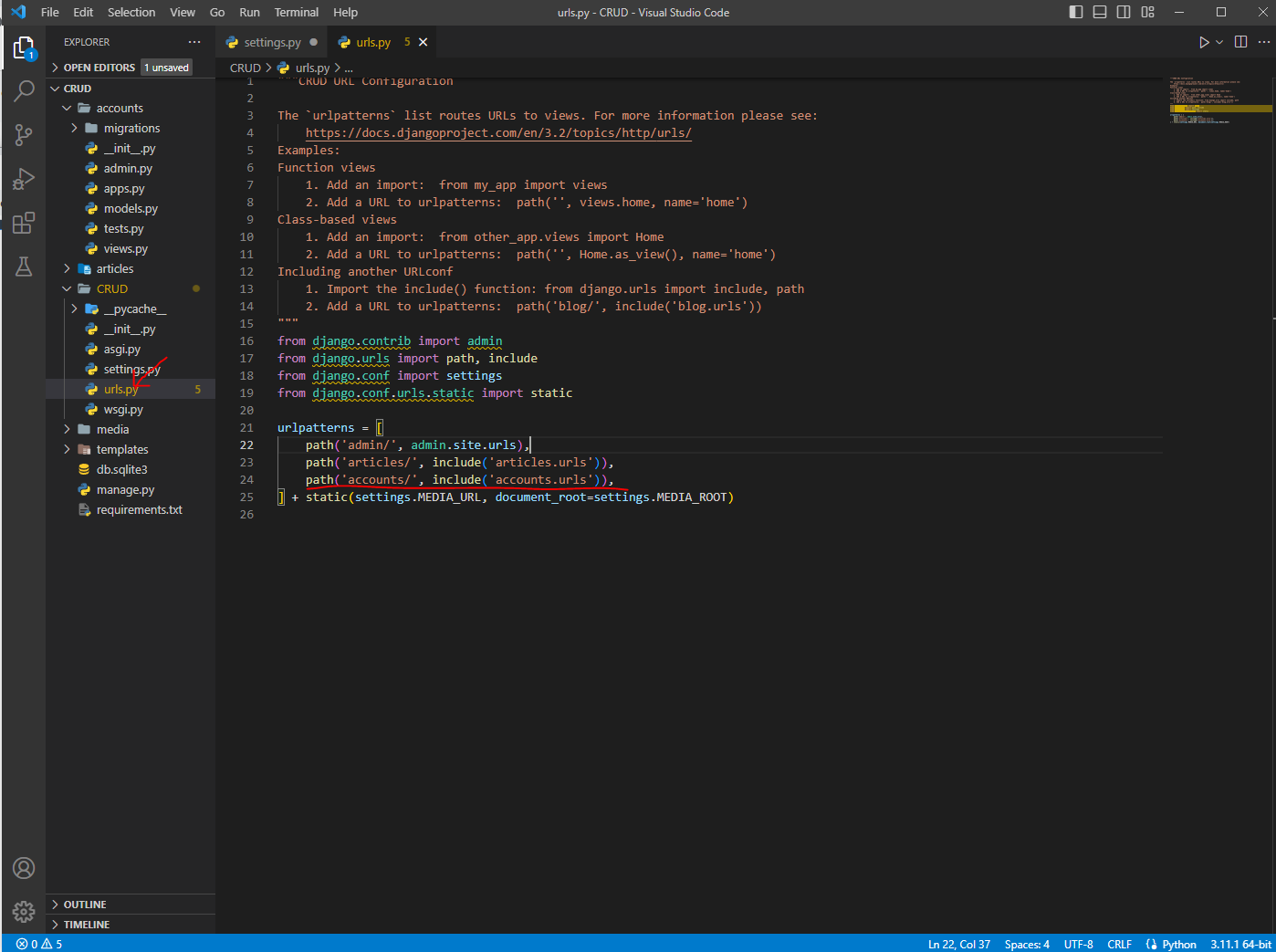
setting까지 지정 해주었으면, urls에 경로까지 넣어주자

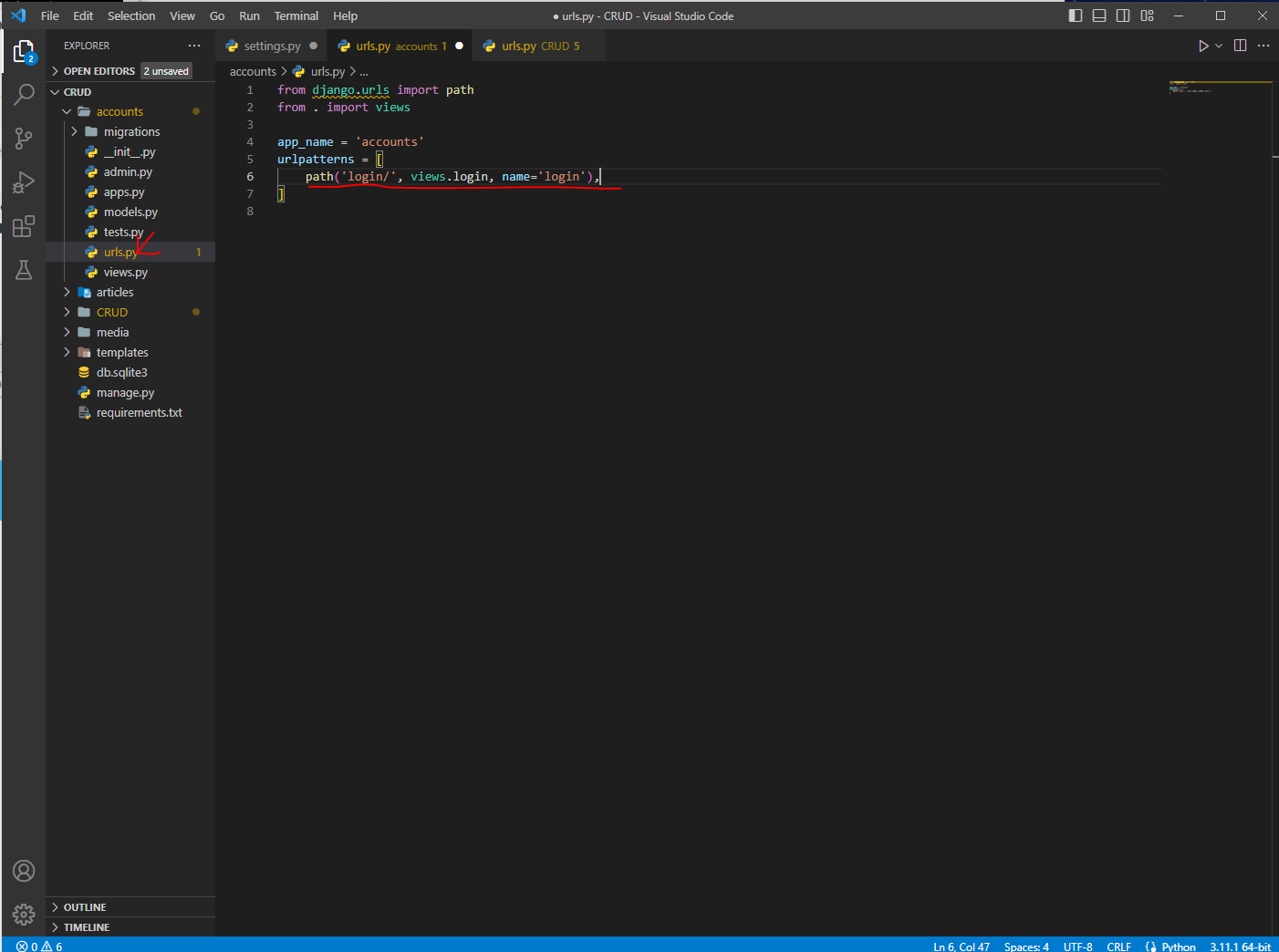
url까지 등록을 완료했다면, 이제 accounts 앱 폴더에 url.py를 생성하고 기본적인 구조를 만들어주자. 이전 무작정 따라하기 포스팅을 잘 따라왔다면 문제 없이 구성할 수 있을 것이다.

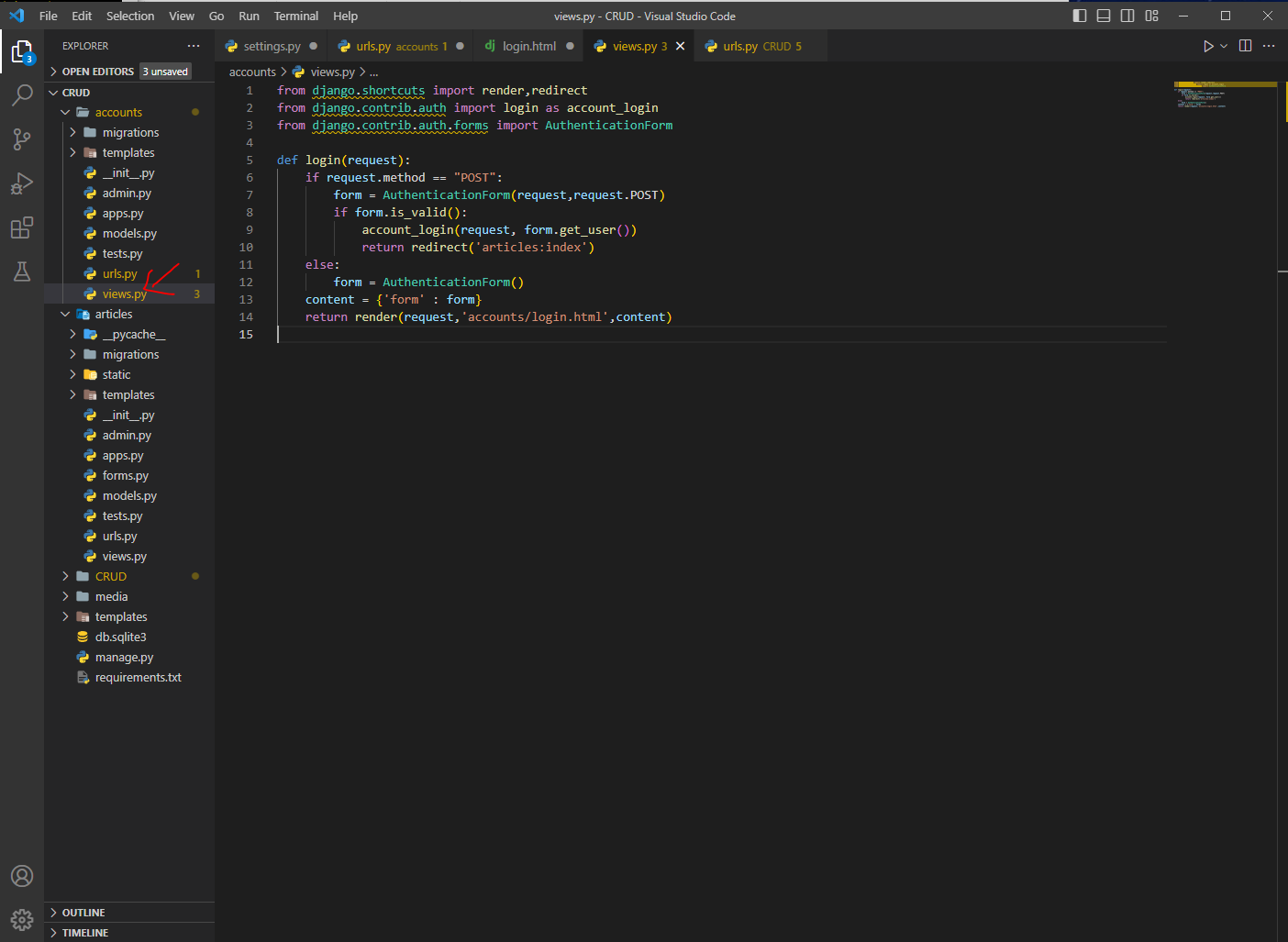
url에서 path 설정을 완료했다면, 이제 login 함수를 views에 만들어주자.
기본적으로 forms의 구조를 사용 할 것이고, login은 데이터를 POST 받아서 유효성 검사 후 로그인 객체를 반환 받을 수 있게 구성해주어야한다.
그렇기에 로그인 사용자 객체를 반환해주는 Authenticationform를 import해서 사용했다.

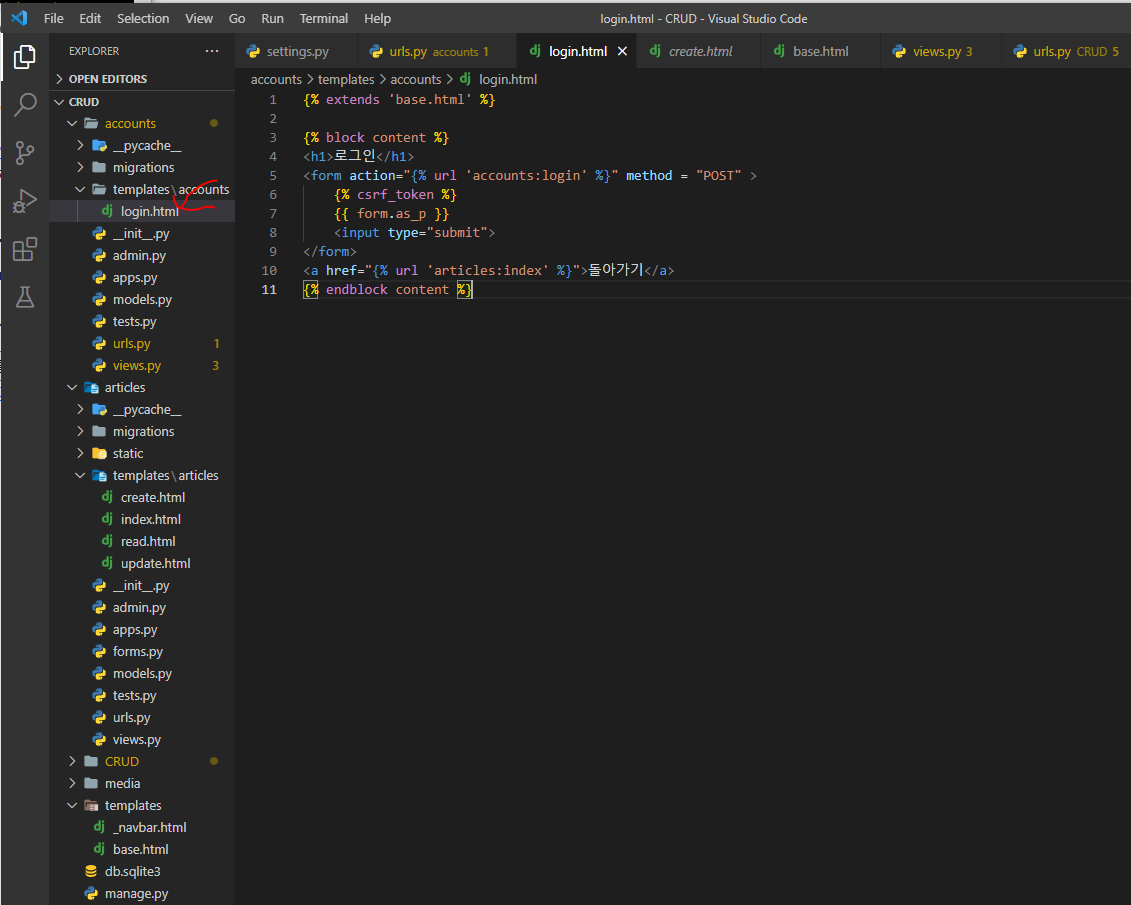
이제 login을 위한 페이지를 만들어주자. login.html을 만들기위해 templates 폴더를 만들어 그안에 accounts 폴더를 만들고 다시 그안에 login.html 파일을 만들어주자.
기본적인 login 페이지 구조는 articles 앱에 만든 create와 동일한 구조로 만들 수 있다.

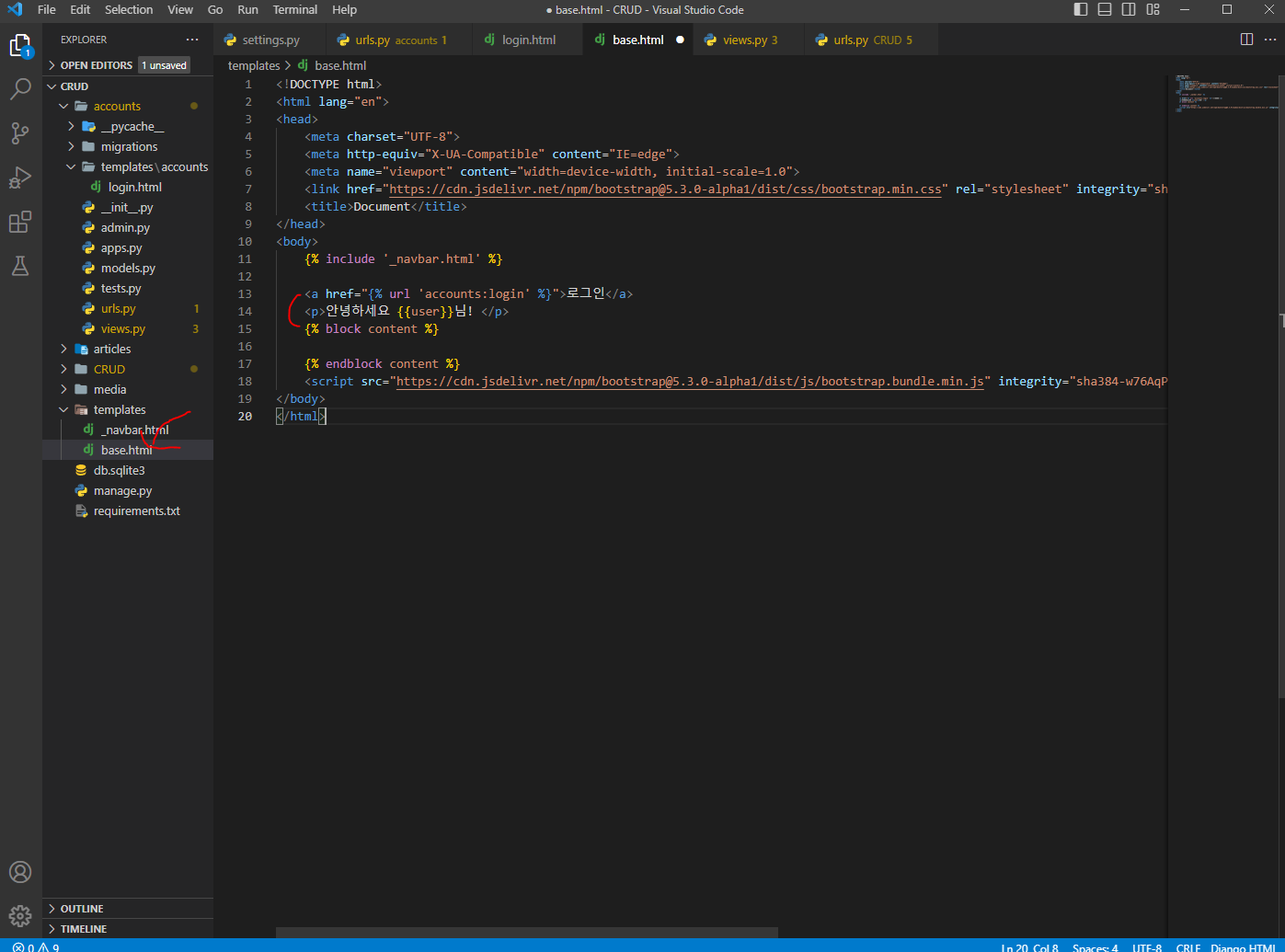
이제 로그인 페이지로 이동 할 수 있게 base.html에 로그인으로 이동하는 링크를 추가해주자.
그리고 로그인 여부를 확인할 수 있게 유저의 이름을 표시하도록 p태그를 이용하여 하나 만들어주자.

이미지가 거슬릴거 같아서 일부러 이전 포스팅에서 작성한 이미지 부분을 base에서 지워버렸다.
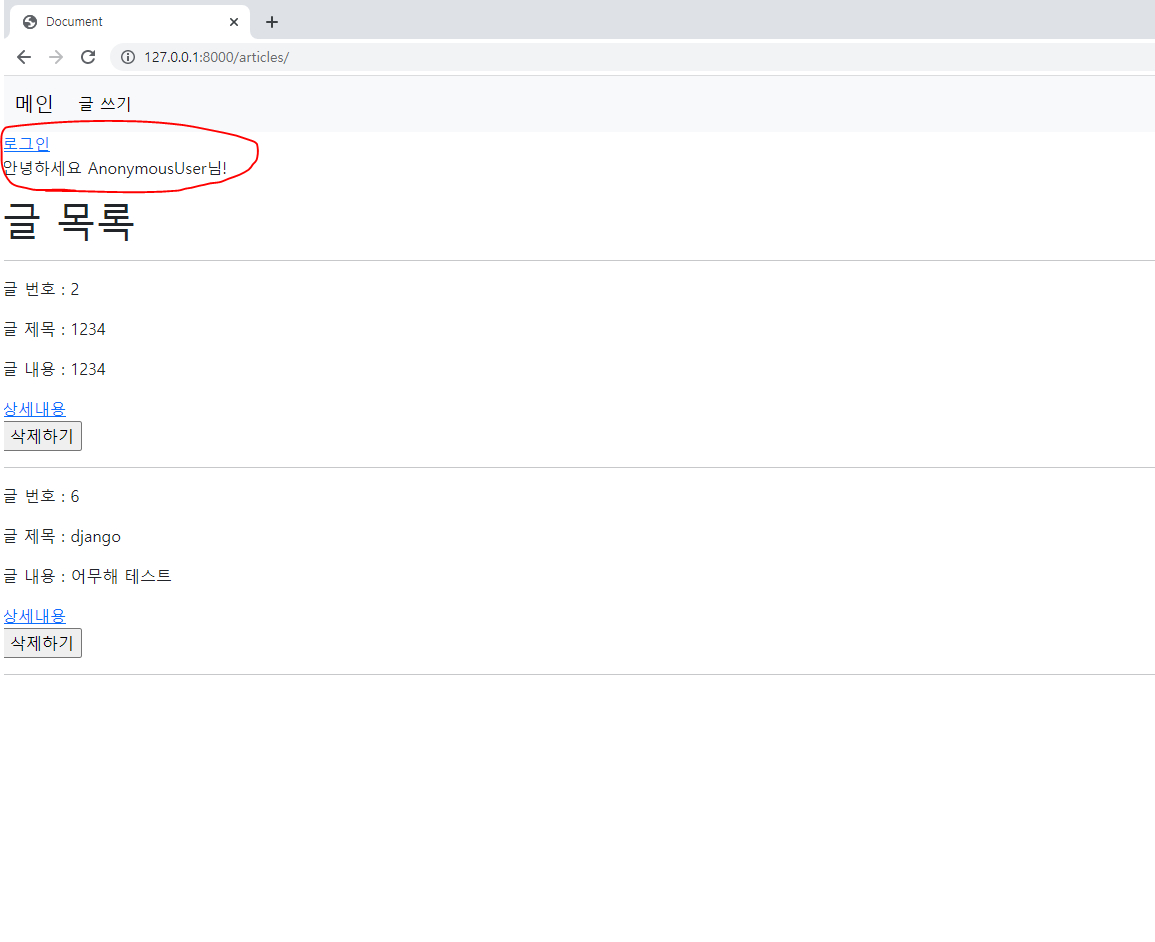
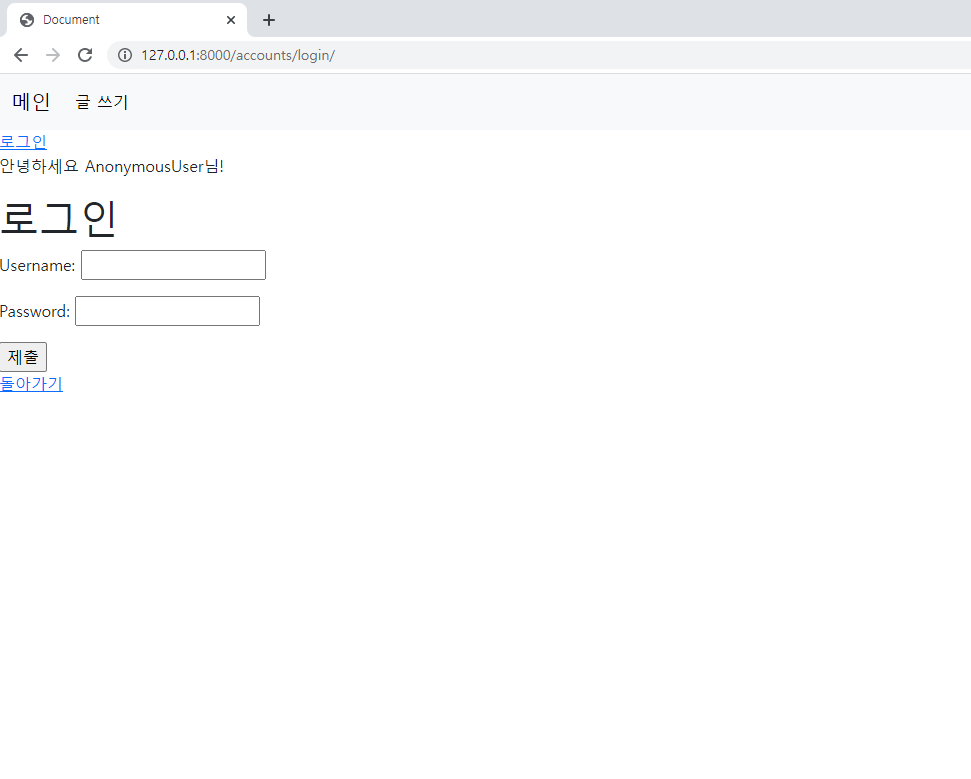
여기까지 작성을 완료했으면, 서버를 실행시켜 확인해보자.

정상적으로 로그인 버튼과 유저이름(지금은 로그인하지 않았으니 AnnonymousUser로 표시)이 표시된다.
로그인 버튼을 누를경우 로그인 페이지가 정상 작동하는 것을 볼 수 있다.

하지만 우리는 아직 회원가입을 만들지 않았기에 아이디가 존재하지 않아 로그인 할수 없는데, 임시로 Superuser를 생성해줘서 로그인해보자.
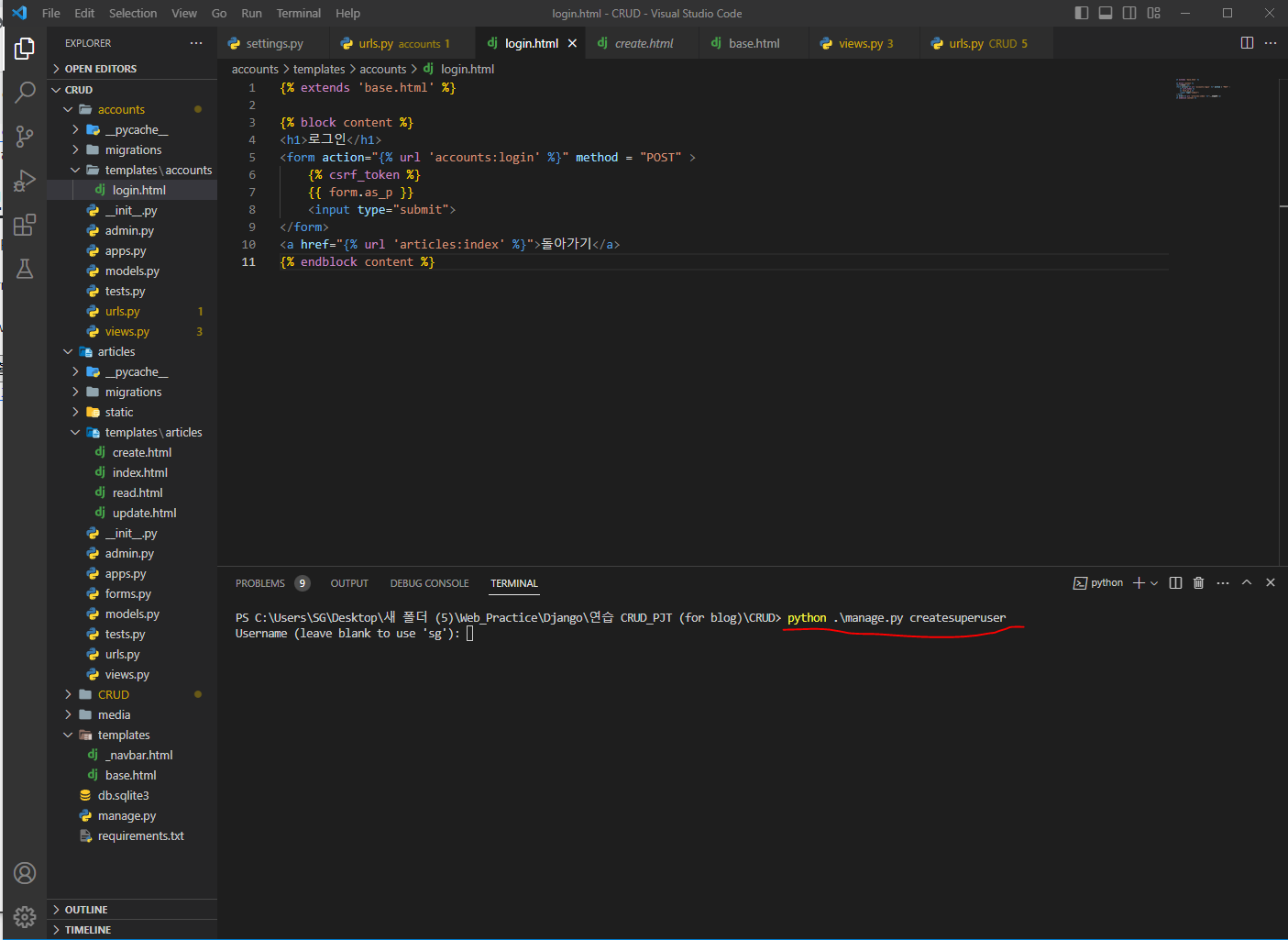
다시 vs code로 돌아가서 터미널을 열어서 아래와 같이 작성해주자
python .\manage.py createsuperuser
명령어를 입력하면, username을 입력하게 나오는데 임시로 작성하는거니 아래와 같이 작성해주었다.

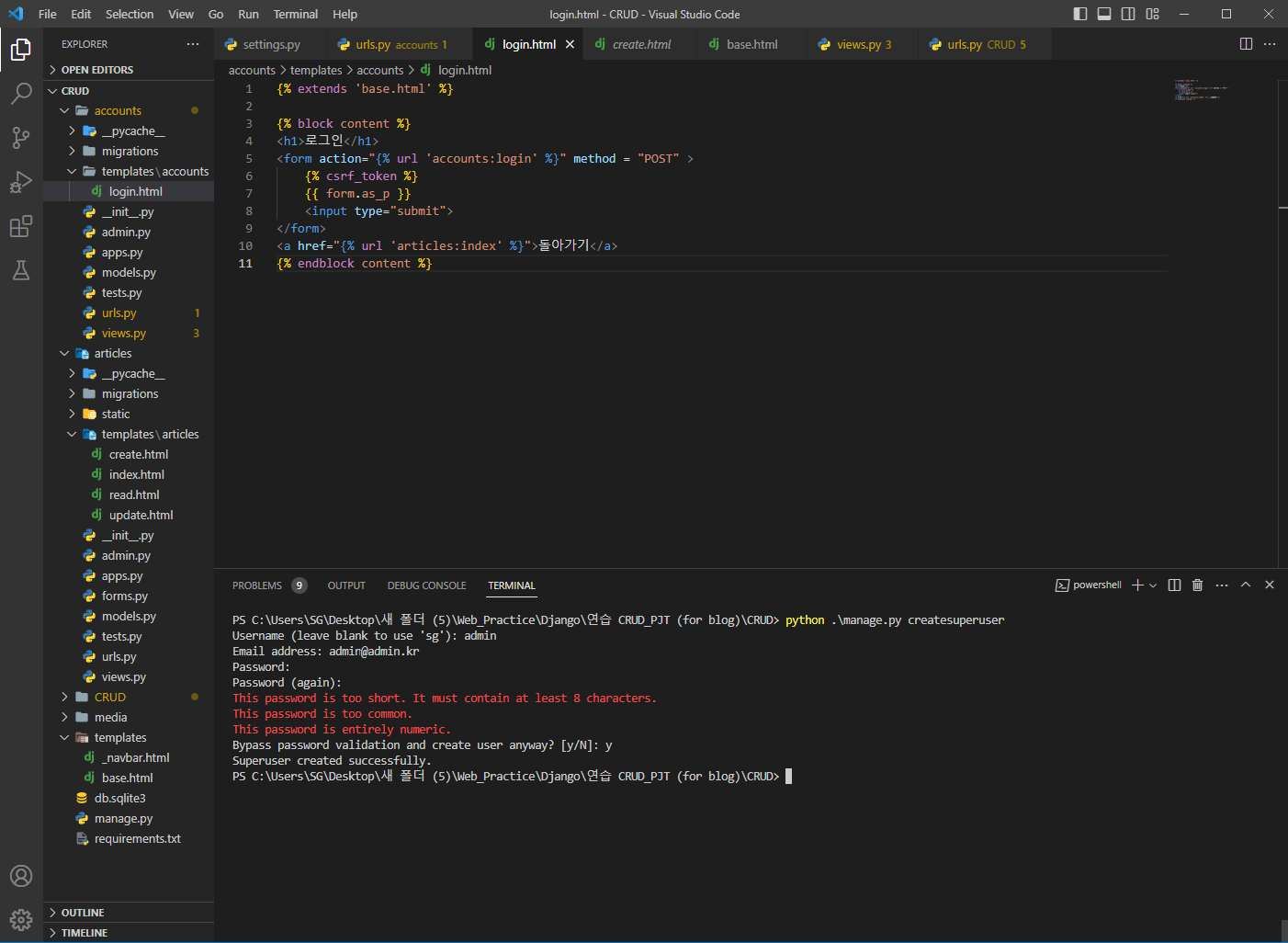
아이디 admin, 이메일 admin@admin.kr, 비밀번호는 1234로 지정해주었다. 비밀번호의 경우는 django내에서 보이지 않게 설정된거고 작성되고 있으니 안보인다고 왜안써지지?라고 생각하지말고 작성해서 엔터를 눌러주자.
마지막에 너무 짧다고 나오면 그냥 임시로 사용하는거니 무시하고 y를 입력해서 아이디를 하나 만들어주자.
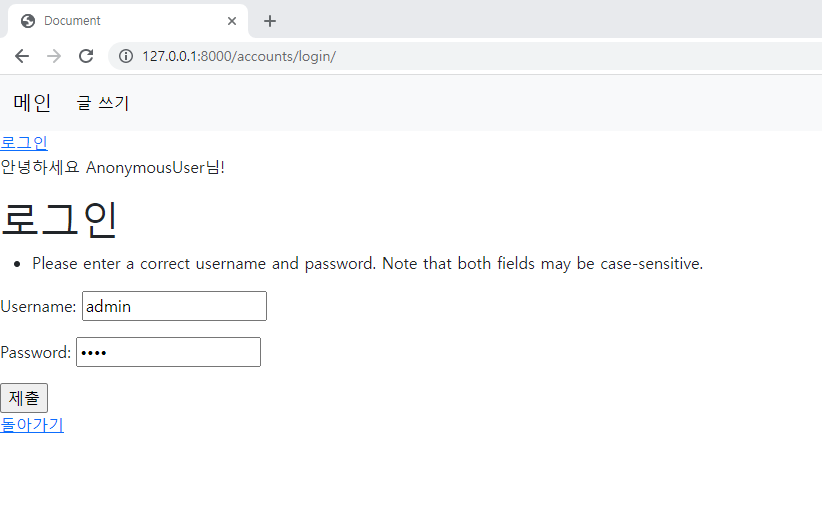
여기까지 만들었다면, 다시 서버를 켜주고 로그인 창에 들어가 로그인 아이디를 입력해보자

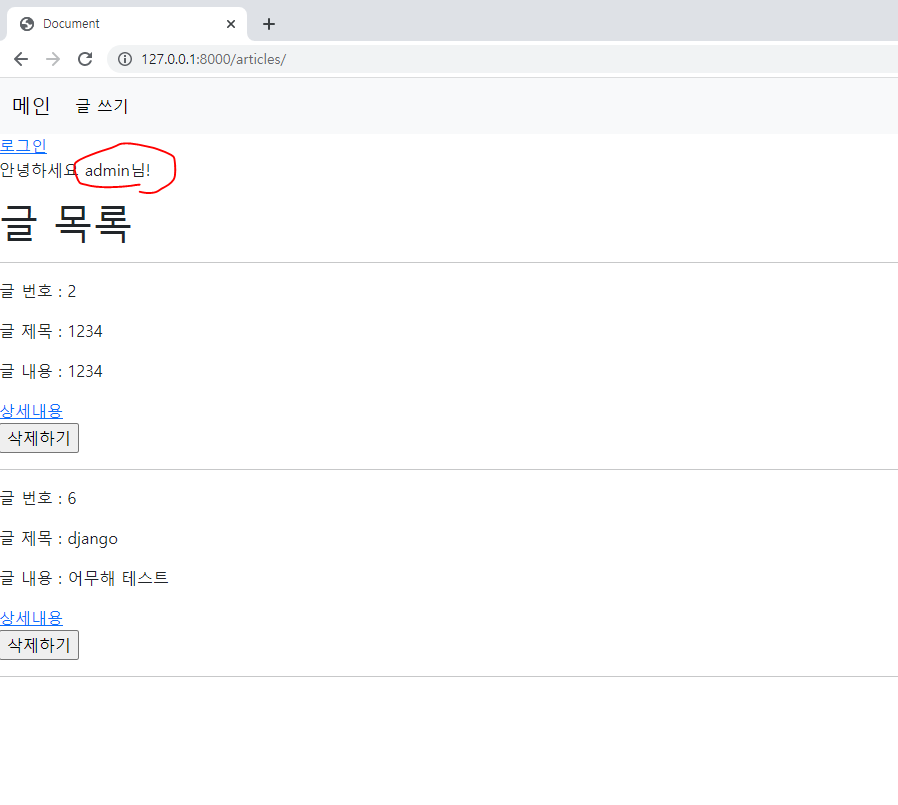
유저 아이디와 비밀번호를 모두 입력하면 아래와 같이 유저 이름이 변경된 것을 확인할 수 있다.

여기까지가 로그인 페이지 작성하는 방법이다.
다음 포스팅은 로그인을 했으니 로그아웃하는 페이지를 작성하도록 하겠습니다~
'개발 > Django' 카테고리의 다른 글
| [Django] 권한과 인증 기능 사용해보기 - Part 3 (회원가입 기능 만들기) (0) | 2023.03.26 |
|---|---|
| [Django] 권한과 인증 기능 사용해보기 - Part 2 (로그아웃 기능 만들기) (0) | 2023.03.26 |
| [Django] 게시판 만들어보기 - Part 7 (게시판에 이미지 넣기) (0) | 2023.03.26 |
| [Django] 게시판 만들어보기 - Part 6 (ModelForm을 활용한 변형) (0) | 2023.03.26 |
| [Django] 게시판 만들어보기 - Part 5 (Form을 활용한 변형) (0) | 2023.03.26 |




댓글